
講師: 連啟佑老師
上課筆記者: 翁仔
手機趨勢,相關連結
※ Internet Trends 2015 - code conference
-> 知名趨勢分析者 - Mary Meeker
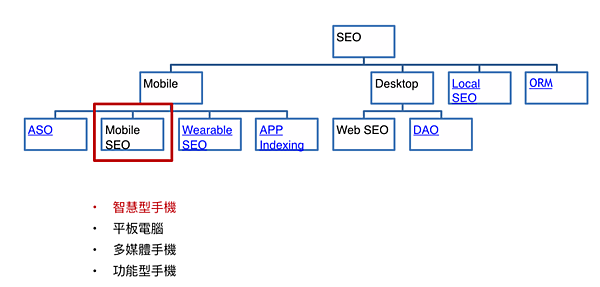
DAO (Digital Asset Optimization)
數位資產優化, 除了網站外, EX: 圖片、影片、其他檔案、域名等優化
-> 2007年改成全面式搜尋 (Universa search), 同一個域名只會有一頁顯示在搜尋引擎
相關連結: Optimizing Your Digital Assets To Boost Rankings & Branding
ASO (App Store Optimization)
->相關介紹: en.wikipedia.org/wiki/App_store_optimization
Wearable SEO (穿戴式SEO)
網站如何在穿戴式裝置被搜尋到
->影片介紹: www.youtube.com/watch?v=7bXJ_obaiYQ
行動搜尋時, 可以在網頁打開相關APP
Ex: 在Google搜尋到FB內容時, 點擊該網址就會打開手機裡的FB APP到此內容
(若沒有APP, 仍然可以使用行動網站, 但會鼓勵你下載APP)
->相關介紹: https://developers.google.com/app-indexing/?hl=en
影片介紹: https://www.youtube.com/watch?v=aISUYHTkTOU
Local SEO (地名+關鍵字)
->相關介紹: https://moz.com/ugc/category/local-seo
ORM (線上口碑管理)
負評較難消除, 用正評去操作
->相關介紹: https://en.wikipedia.org/wiki/Reputation_management
Mobile與Desktop搜尋的不同
1. 查詢方式不同
※ 輸入較困難、語音
-> 長尾關鍵字、自然語言關鍵字
-> 搜尋關鍵字呈現M字型, 奇怪的關鍵字冒出
2. 搜尋結果不同
※ 同一個關鍵字在手機與PC搜尋結果不同
※ 多本地搜尋 ( Local Search) -> 因為知道你位置所在
※ 未來社交訊號會影響 -> 手機時常會登入google帳號
3. 顯示方式不同
※ 圖片和影片的搜尋結果變少
-> 模擬手機大小工具 Firefox User Agent Switcher
4. 點擊行為不同
※ 手機點擊率更高
-> SEOCLARITY CTR STUDY: MOBILE VS. DESKTOP
5. 內容呈現不同
※ 頻寬
※ 螢幕尺寸 -> 手機模擬器MobileEmulator
6. 轉換率不同
※ 目前手機轉換率較低, 原因: (1) 使用者體驗
(2) 使用者習慣
(3) 金流、物流機制目前較不完善
行動網站的三種配置
1. 回應式網頁設計 (RWD)
※ 根據裝置同一個URL、同一個HTML、不同的CSS
※ Google 建議設計
※ 優點:
* 一個網址兩種版本的網頁, 避免重複性內容問題
* 整合反向連結資源
-> 相關外部連結只需要做一次
* 容易維護
* 無須轉址
* 提高索引效率
※ 缺點:
* 網站可能需要重新設計
* 桌面、行動版網頁差異較少
* 較難聚焦在行動使用者體驗
* CSS需要不斷調整
* 開發彈性較差
2. 動態服務
※ 根據裝置同一個URL、不同HTML、不同的CSS
※ 做SEO也可
※ 優點:
* 一個網址兩種版本的網頁, 避免重複性內容問題
* 整合反向連結資源
-> 相關外部連結只需要做一次
* 能夠提供較具差異的桌機、行動版網頁
* 較佳的行動使用者體驗
* 比RWD開發彈性高
※ 缺點:
* 導入複雜
* 較高維護成本
3. 大小網 (獨立網址)
※ 根據裝置不同URL、不同HTML、不同的CSS
※ 做SEO不易
※ 優點:
* 較容易導入
* 能夠提供較具差異的桌機、行動版網頁
* 較佳的行動使用者體驗
※ 缺點:
* 重複性內容問題
-> 容易出現技術上的問題
* 分散反向連結資源
* 較高的維護成本
行動網站SEO健診
-> 手機優化大體上與桌機相同,只有30%不同
1. 讓搜尋引擎得知您的網站配置 (相關連結)
(1) 各種配置通用
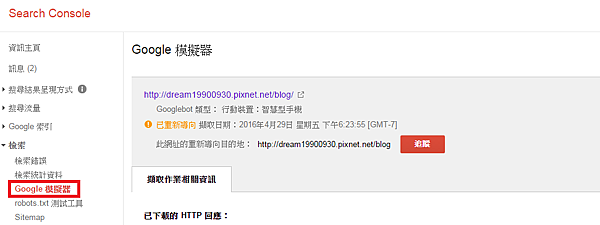
※ 檢查行動網站在搜尋引擎抓取和索引情形
※ 模擬Google Mobilebot抓取行動網頁
※ 檢查搜尋引擎在抓取行動網站時所遇到的錯誤
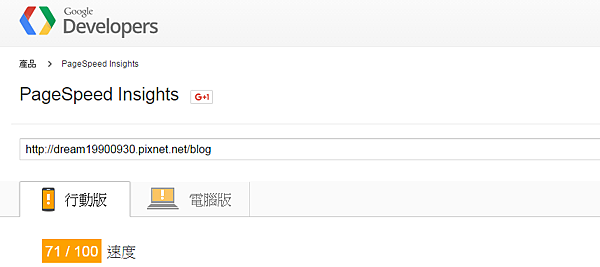
※ 檢查行動網頁下載速度
※ 使用 User Agent Switcher
-> 觀察關鍵詞在行動裝置與桌機搜尋結果的不同
※ 測試影片是否可在行動裝置撥放
※ 使用者介面測試
(2) 回應式網頁
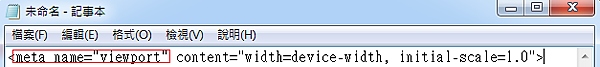
※ 使用中繼檢視點(meta name = "viewport")標記
-> 指示瀏覽器如何調整內容
※ 如需使用回應式圖片, 請加入<picture>元素
(3) 動態服務
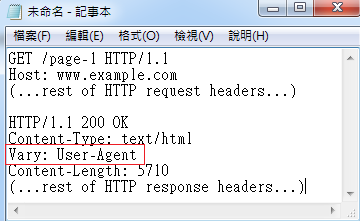
※ 使用Vary HTTP標頭, 依據使用者代理程式指名變更
(4) 大小網 (獨立網址)
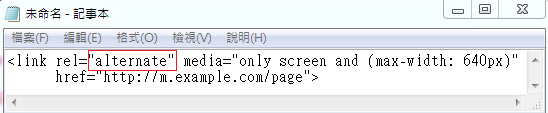
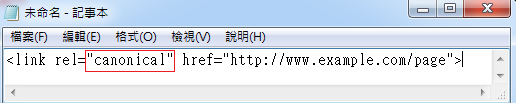
※ 使用rel="canonical", rel="alternate"標記說明兩個網址間關係
電腦版網頁(http://www.example.com/page), 加入"alternate"替代 標記
行動版網頁(http://m.example.com/page) 加入"canonical"指向 標記
※ 其他重要檢測
->測試PC到行動網址是否有轉址與404錯誤
->檢查是否提供訪客版本切換選項

->檢查是否提交行動版網頁XML Sitemaps
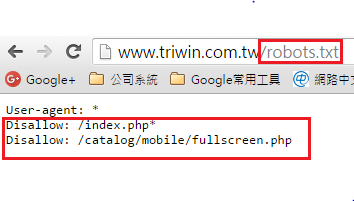
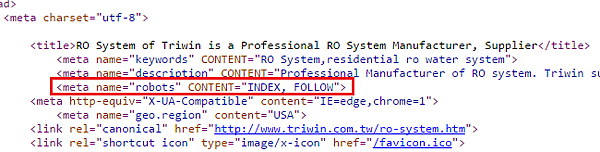
->檢查"Robots.txt"和"Meta No-Index"


2. 手機網頁常見錯誤 (相關連結)
※ JavaScript、CSS 和圖片檔案遭到封鎖
※ 無法播放的內容 -> Flash
※ 重新導向錯誤
※ 只有行動裝置上顯示 404 錯誤
-> 大小網 (獨立網址) 容易發生
※ 應用程式下載插頁廣告
※ 不相關的交叉連結
-> 桌機不能連結設到手機, 手機不能連結設到桌機 (大小網)
※ 行動網頁載入速度緩慢
-> 手機開網頁, Google建議1秒內, 但實際10秒內開啟是標準值
-> 可以用jQuery的lightbox, 解決圖片loading過重問題
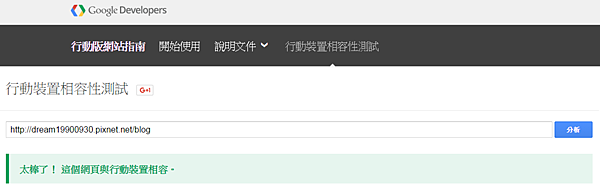
3. Mobile Friendly
(1) Mobilegeddon
※ Google公告: Finding More Mobile-Friendly Search Results
※ 預期影響層面將比Google Panda與Penguin合起來還大
※ 預期對品牌企業的衝擊大於一般企業
※ 全球、全語言、即時反應
※ 有 "mobile-friendly" tag代表過關
※ Google目前不處罰沒有Mobile Friendly的網站, 但會有效提升
※ 演算法是Page-by-Page, 不是Site-Wide
※ 目前網頁下載速度使用Google Page Speed桌面版, 很快就會有手機版
(2) 三寶工具
※ Google Mobile Usability Report
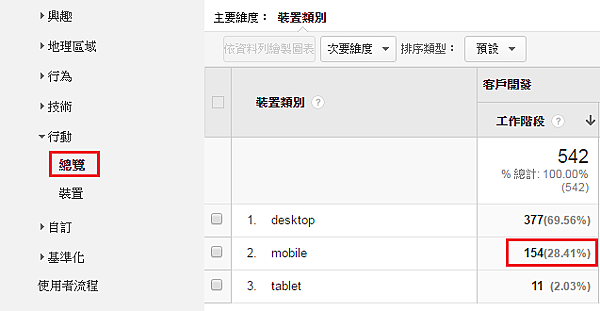
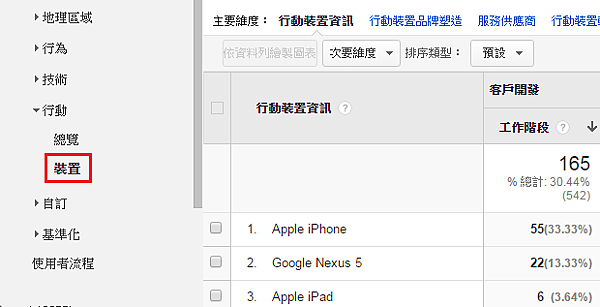
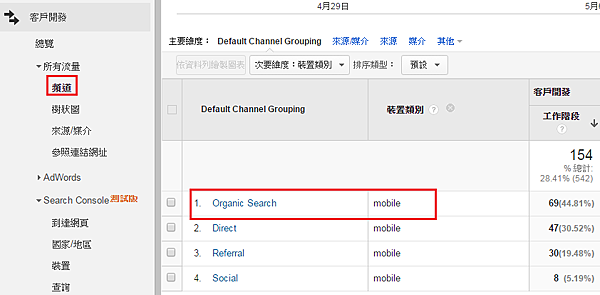
4. 績效分析 -> GA裡可看到
※ 行動裝置占網站總流量比例

※ 使用者主要上網行動裝置

※ 行動搜尋流量

※ 使用手機模擬器觀察行動網站在各種尺寸裝置下如何呈現
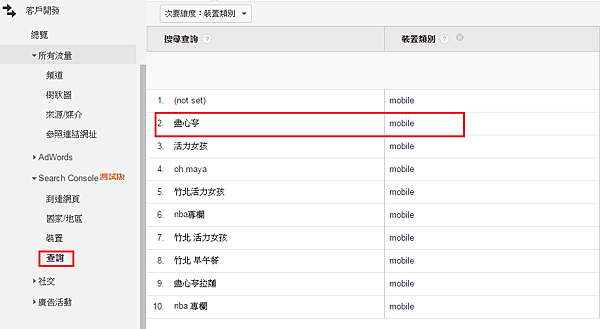
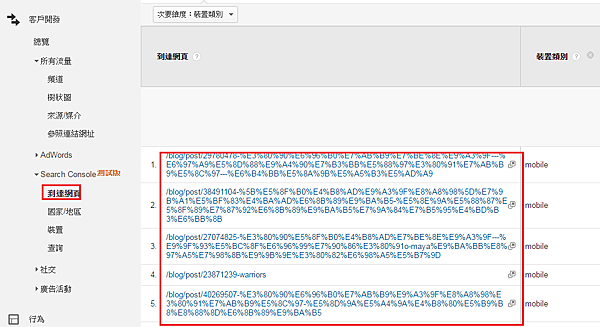
※ 觀察行動裝置主要引進流量的搜尋關鍵詞和網頁有哪些
-> 主要引進流量的搜尋關鍵詞

-> 主要引進流量的網頁
















 留言列表
留言列表


